コンテンツ配信VPS環境構築の最終回です。
前回までの作業でVPSをHTTPサーバ化、DNSレコード設定でサブドメインを連携、SSL証明書を取得・適用をし、VPSをサブドメインのWebサイトとしてアクセスできるようにしました。
今回はVPSにNode.jsをインストールして、コンテンツを動かす所まで進めていきます。
Node.jsをインストールする
「apt install nodejs」すれば簡単に導入できますが、
バージョン管理のしやすさを考えると、Node.jsの管理マネージャを通してインストールした方が良いです。
nvmをインストール
今回はnvm(Node Version Manager)を利用してNode.jsをインストールしていきます。
Githubに上がっている現最新のタグバージョン(v0.39.5)を取得・インストール
※手順もGithubに記載のREADMEと同じです
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
#※コマンド実行後nvmコマンドが使えない場合、シェルを一度閉じて開きなおすとnvmコマンドが使えるはずです
$ nvm -v
0.39.5nvmでnode.jsをインストール
nvmを使用して、現最新のLTSバージョン(v20.9.0 LTS:Iron)をインストール
$ nvm install --lts※アップデート等、バージョン変更時は「nvm alias default ‘lts/*’」も合わせて実行する事でデフォルトバージョンの再設定もできます
動作確認
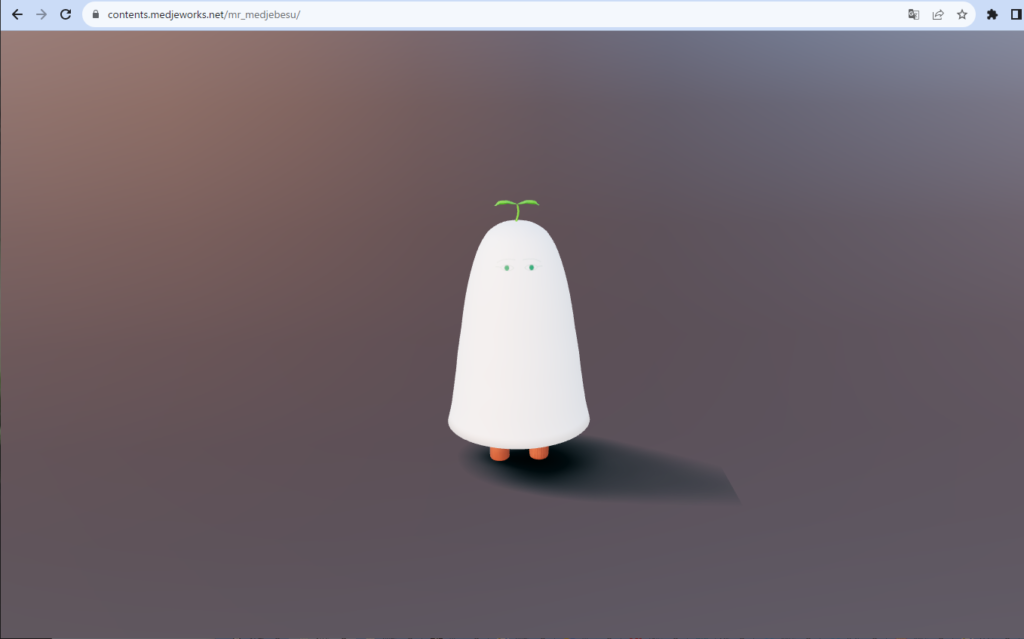
以前にReact-three-fiberのテストで作成したテストアプリを表示してみます。
デプロイ
・pnpm build時にドキュメントルートを「mr_medjebesu」に設定
・VPSの「/var/www/contents.medjebesu.net/mr_medjebesu」に配置
簡単!

ブラウザから「https://contents.medjeworks.net/mr_medjebesu/」アクセスしてみると…

無事に表示出来ました!!
という事で、計3回に分けてWebコンテンツ配信環境の構築を行いました。
元々共用レンタルサーバでWordpressのみ動かしていた状態から、VPSでサーバサイド環境を構築した事で大幅に出来る事が増えました。
それほど負荷のかかるコンテンツを配置していないという事もありますが、レンタルしているVPSの動作も良好そうで何よりです。
興味を持たれた方がいましたら、ご自身でサーバを持ってみるのはいかがでしょうか?
それでは!



コメント