前回の投稿では、VPSを調達するためのサービス比較をしました。
利用するサービスを決めた所で、早速VPSの構築を行っていきます!
まずはVPSの契約
前回の比較でConoHa VPSを使ってみようと決めたので、
まずは登録申し込みをしてVPSの契約から行っていきます。
ちょうどいいタイミングで1ヶ月分無料のキャンペーンをやっていたので、利用させてもらいました。
まずは会員登録して、VPSを契約出来るようにします。

無料分として、800円分のクーポンがついてますが、登録しただけでVPSはまだ契約していない状態です。
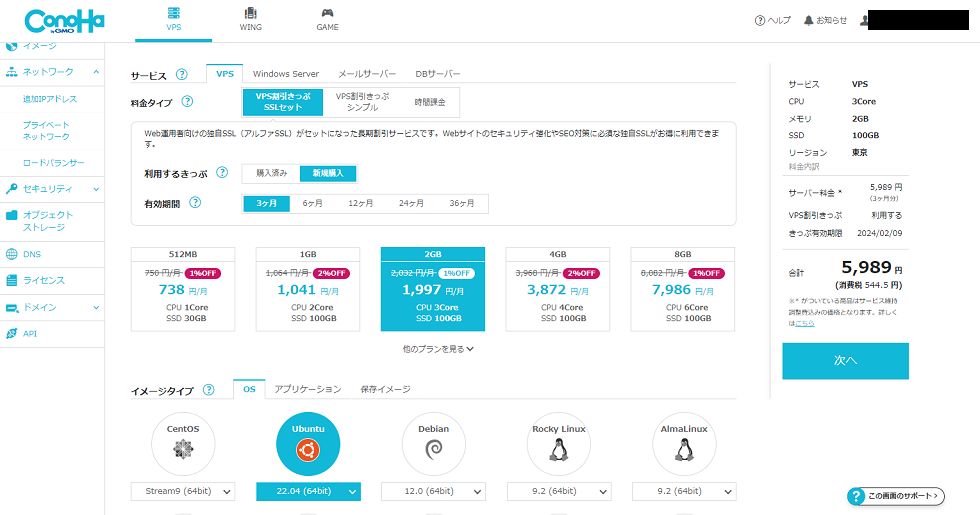
続いて、左メニューの「サーバ追加」から、VPSを選んでセットアップに必要な情報を入力。

※料金は記事執筆時点(2023年11月9日)の内容ですので、参考にされる場合はご自身で確認をお願いします
Node.jsを導入してコンテンツ配信サーバとして使おうと考えているので、
RAM2GB(CPU 3コア,SSD 100GB)でSSL有りのプランにしました。
ひとまずお試しも兼ねて3ヶ月分契約します。
ちなみにVPSのスケールアップについても考えている方は、RAM1GB以上のプランを選ぶ方が良さそうです。
512MBプランはスケールアップ/ダウンを利用頂けないと記載ありました。
その他の設定した事は以下の通りです。
- OSはUbuntu (個人的に使い慣れているため)
- Rootパスワードの設定
- 有料オプションの追加は特になし
- SSH Keyの生成が無料オプションに入っていたので、ついでに済ませた(後々FTPやらで必要になるので)
- スタートアップスクリプトは設定なし
大体1月あたり2,000円弱ぐらいの構成になりました。
その後、決済画面でキャンペーン登録時の800円分のクーポンを適用したので、
最終的には月あたり1700円ちょっとぐらいに落ち着きました。
用途によって契約するプランは異なると思いますが、
好きに使えるWebサーバ1台がこの価格というのは中々リーズナブルです。
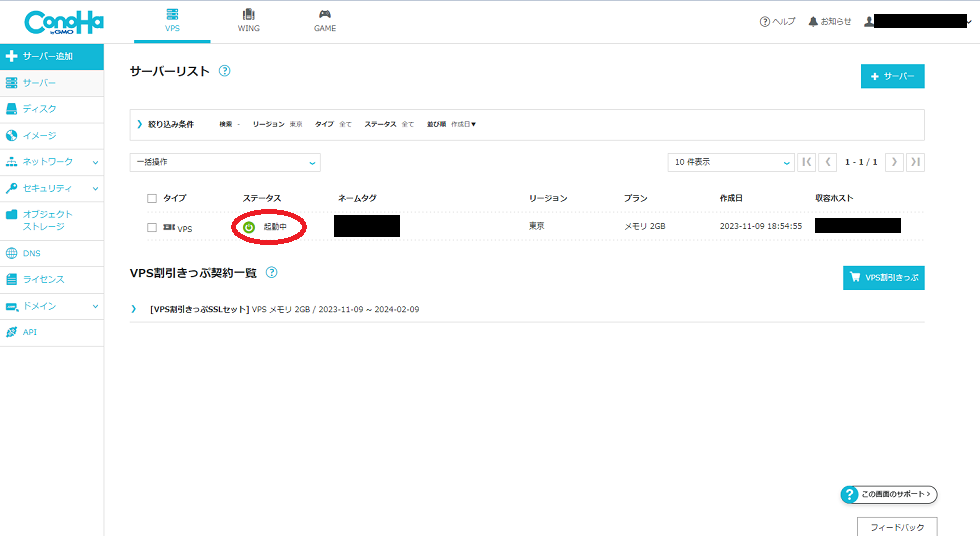
決済を完了して、待つこと数分。(お茶を取りに言ってたので、正確な時間は不明ですが)

無事起動状態になりました!

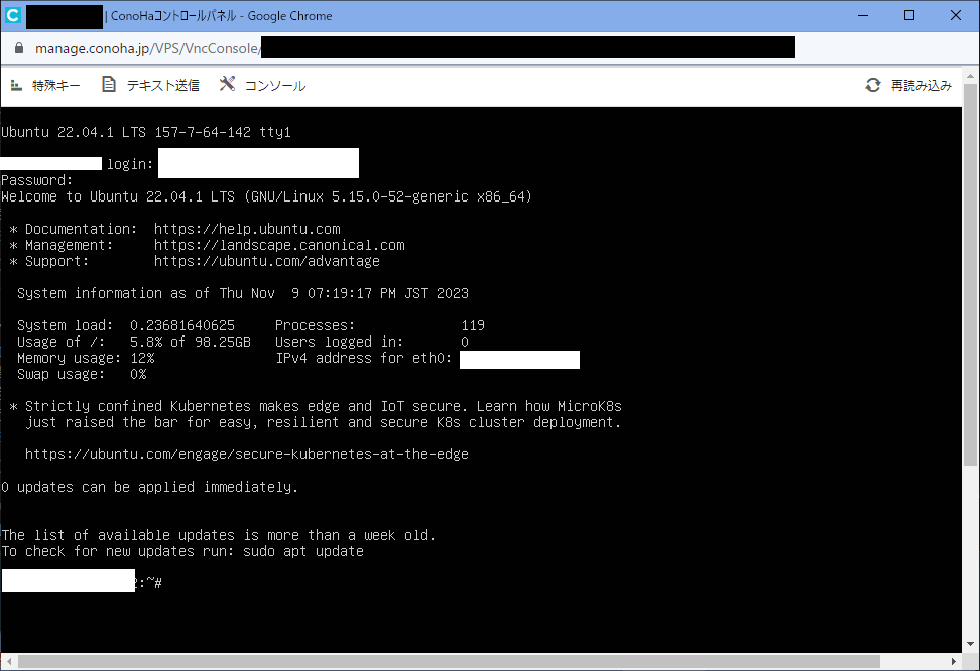
コンソールへのアクセスもヨシッ
ここからサーバの設定を始めて行きます。
Ubuntu導入直後の儀式
※この環境はUbuntuをいれてますが、公式のチュートリアルの方ではCentOSを利用しているので、CentoOSを使われている方はそちらを見る方が良いかもしれません
とりあえずOSインストール直後なので、パッケージの更新を済ませておきます。
パッケージを最新化
$ sudo apt update
$ sudo apt upgrade -y※途中変更差分について聞かれたけど、確認して最新化
次はユーザを追加して、.sshにSSH keyを置いておく
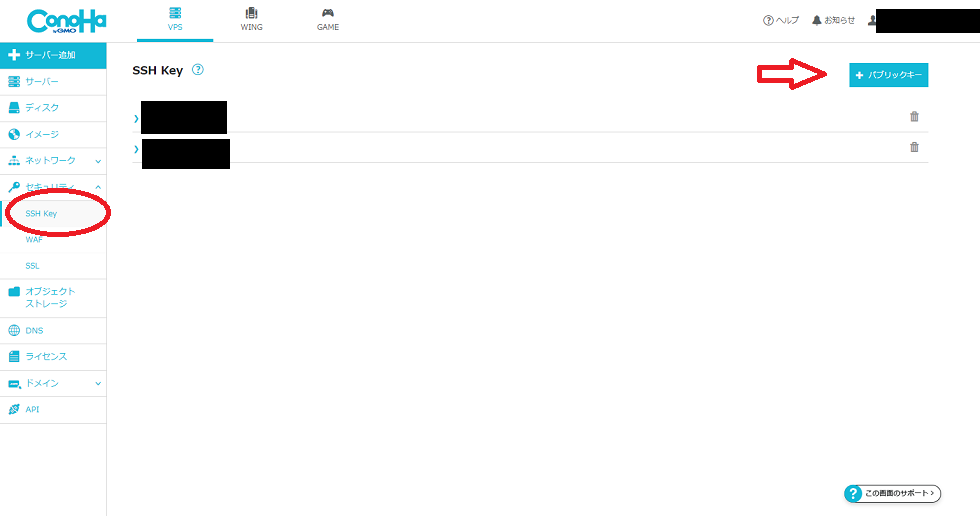
※鍵の生成手順は一般的なssh-key-genコマンドでもいいですし、ConoHaならポータルから「セキュリティ」→「SSH Key」ページにアクセスして、「パブリックキー」ボタンから生成も出来ます

$ adduser <ユーザ名>
$ usermod -aG sudo <ユーザ名>
$ su <ユーザ名>
$ cd ~
$ mkdir .ssh
$ chmod 700 .ssh
~公開鍵ファイル(authorized_keys)をアップロードor 「touch .ssh/authorized_keys」して、公開鍵コピペ~
$ chmod 600 .ssh/authorized_keys
$ systemctl restart sshdその後追加したユーザのSSH接続を確認しできればOK
/etc/ssh/sshd_confg の以下を変更
接続確認したら、rootログインを封印しておきます。
PermitRootLogin no設定したらsshdを再起動
$ systemctl restart sshdHTTPサーバを立てる
Node.jsの導入前に、HTTPのサーバも立てておきます。
httpsでのアクセスに限定する為、SSLの設定も合わせてやってしまいましょう。
apacheを入れる
$ sudo apt install apache2ファイヤーウォールの設定がまだなので、localhostで応答確認
$ curl -I localhost -s
HTTP/1.1 200 OKhttpsで接続出来るようにapacheのSSLモジュールを有効にして反映、再読み込み
$ sudo a2enmod ssl
$ sudo a2ensite default-ssl
$ sudo systemctl reload apache2ファイアウォール設定でSSL用ポート(443)を開ける
$ sudo ufw allow "Apache Secure" #httpも許容する場合は→「"Apache"」
$ sudo ufw status
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Apache Secure ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Apache Secure (v6) ALLOW Anywhere (v6)念の為にファイアウォール設定を再読み込み
$ sudo ufw reloadこれで、VPSをHTTP(s)サーバとして動かす為の設定は完了です!
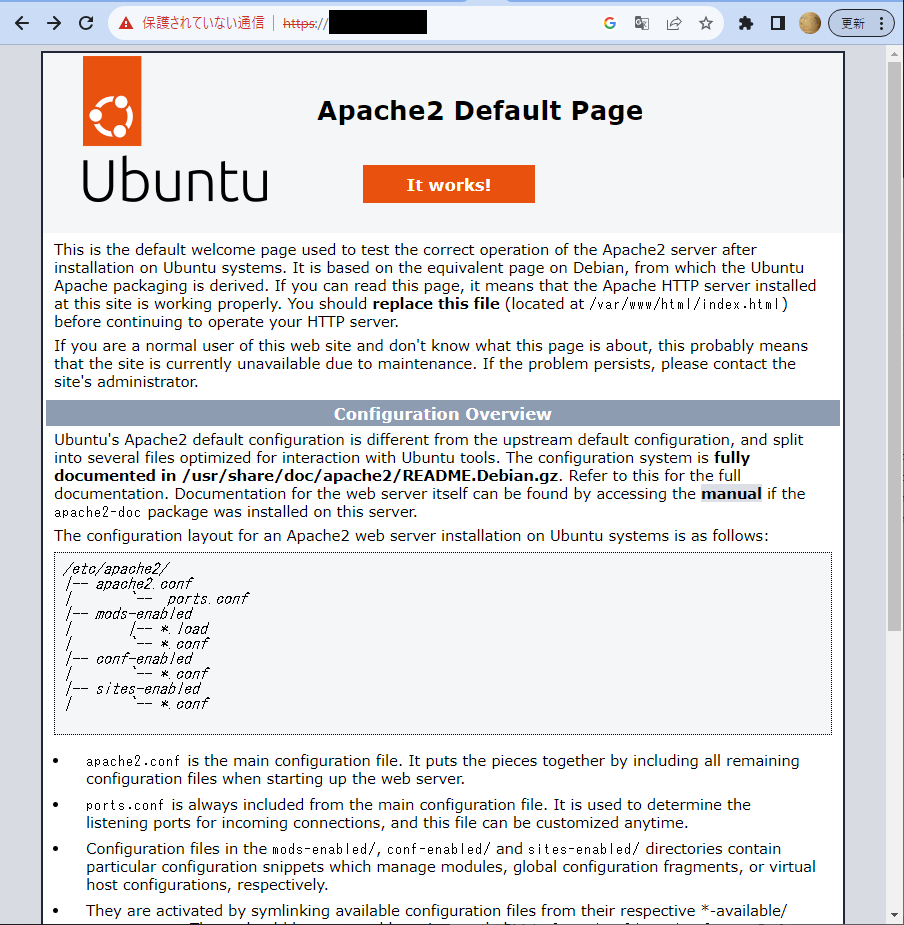
Chromeから「https://<VPSのIPアドレス>」にアクセスしてみます。

SSL証明書を導入していないので警告は出ていますが、ひとまずOKです!
続きは次回へ!


コメント